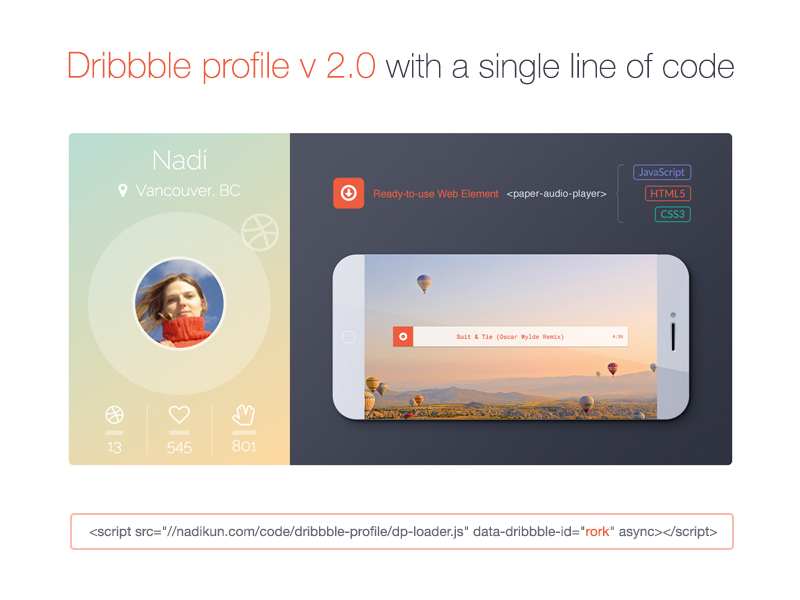
Dribbble Profile v2.0 with one line of code
Awesome news for Dribbble players! My free and open-source Dribbble Profile has got a major update. You can now use it on your website simply by adding one line of code.

New features
Aside from some UI and CSS love, the code base was almost completely re-written to get rid of all third-party library dependencies. So, right now, this widget is written in vanilla JavaScript (no jQuery, and nothing else to worry about!).
To make it even more user-friendly, I decided to make it as a one-line library. So now, to add this widget on a page, you only need to insert one line of code in the place where your Dribbble card should appear.
Here is a live example on my blog’s About page.
I’m using Jekyll for my blog, but you can use it with WordPress or any other platform. (API was deprecated, see my UPD below)
So how is it possible?
Loading wrapper
Instead of the cumbersome insertion of HTML, CSS, and JavaScript, why not let a user add one <script> that creates an element and loads all the required styling and logic from a remote server?
This sounds like embed code, right?
Let’s take a look at a regular YouTube embed code:
First, you add an anchor <div> at the place you want a video to appear:
<div id="ytplayer"></div>
Then, you paste this <script> at the end of the page to prevent the interruption of the user’s page loading:
<script>
// Load the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/player_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// Replace the 'ytplayer' element with an <iframe> and
// YouTube player after the API code downloads.
var player;
function onYouTubePlayerAPIReady() {
player = new YT.Player('ytplayer', {
height: '390',
width: '640',
videoId: 'M7lc1UVf-VE'
});
}
</script>
Now, compare it with the code that loads a Dribbble Profile card:
<script src="//nadikun.com/code/drbbbl-profile/dp-loader.js"
data-dribbble-id="rork"
async></script>
Much cleaner, right?
Basically, this one line of code does exactly the same thing as YouTube embed code:
- It adds a DOM element anchor, which is
[data-dribbble-id]attribute. - It loads the wrapper
<script>. - The
asyncattribute makes sure that this script is loaded asynchronously and doesn’t interrupt or delay a user page loading.
If you check the wrapper script (dp-loader.js) in the GitHub repo, you will see that when it is loaded:
- It creates a new DOM node with
id="dribbble-profile"right next to a<script data-dribbble-id>. - It loads a stylesheet and prepares a markup for this element.
- And then sends requests to Dribbble API to get the data.
So, as you see now, the logic is the same as with the usual embed code. It’s just less complicated for a non-tech person to use it.
Party time!
Check out how your own Dribbble profile will play with this widget, and grab your personal embed script from the Demo page. (API was deprecated, see my UPD below)
UPDATE
Unfortunately, since the release of Dribbble API v2, it doesn’t allow to get the required data for this widget to work.
This is the second time Dribbble limits the initially allowed functionality. Previously, my Dribbble Genealogy stopped working due to their API change.
