Awesome news about Paper Audio Player
My open source Paper Audio Player is now being used in production at Google.
My open source Paper Audio Player is now being used in production at Google.
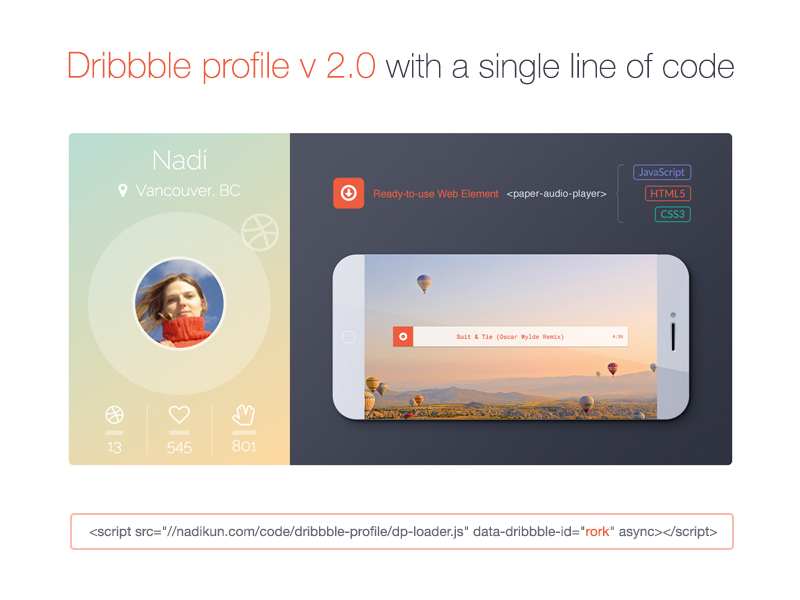
Awesome news for Dribbble players! My free and open-source Dribbble Profile has got a major update. You can now use it on your website simply by adding one line of code.

Aside from some UI and CSS love, the code base was almost completely re-written to get rid of all third-party library dependencies. So, right now, this widget is written in vanilla JavaScript (no jQuery, and nothing else to worry about!).
To make it even more user-friendly, I decided to make it as a one-line library. So now, to add this widget on a page, you only need to insert one line of code in the place where your Dribbble card should appear.
Here is a live example on my blog’s About page.
I’m using Jekyll for my blog, but you can use it with WordPress or any other platform. (API was deprecated, see my UPD below)
So how is it possible?
I hope you’ve noticed that this summer the Polymer team has shipped the production-ready version 1.0 that was announced during Google I/O 2015. Polymer is a shim for a new and young web standard called Web Components, which enables us to create completely custom HTML elements.
Let’s check the default <audio> element. The code we use for inserting any audio file into a web page is really simple and self-explanatory:
<audio src="file.mp3"></audio>And it always looks like this:
Now, what the Web Components standard - together with Polymer - enables us to do is to create a custom element that we could use in a similar way to the default version above:
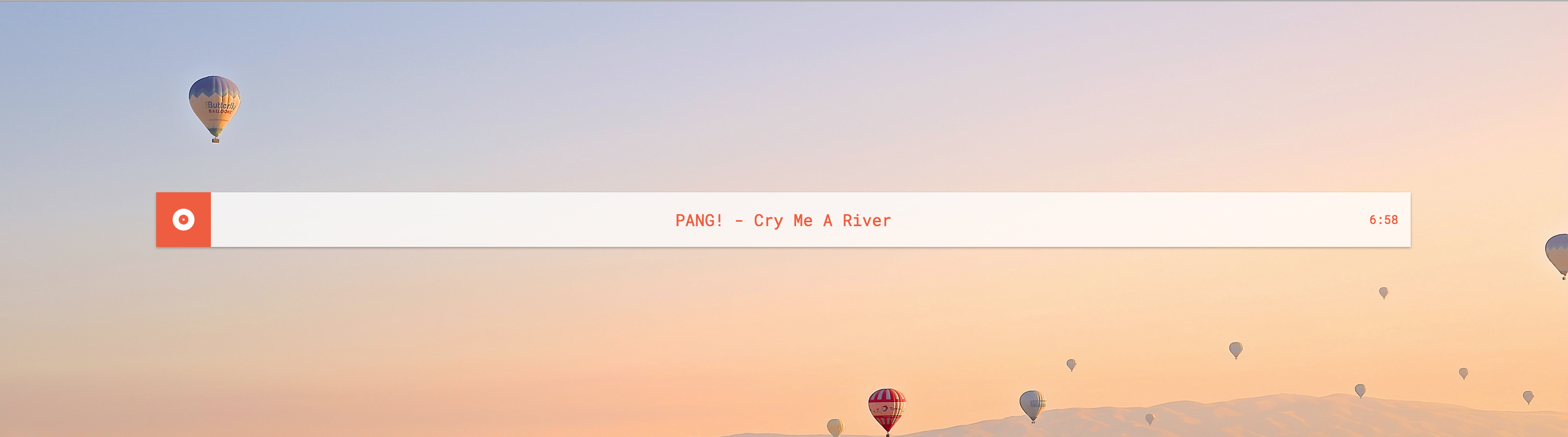
<paper-audio-player src="file.mp3"></paper-audio-player>However, it could have a custom design, additional features and behavior:

I created the Player above as an opensource element, so you can use it in your next project. Check out its live demo here.
It’s here: Last week, jQuery Validate plugin released its new 1.14.0 version.
Among many new features and fixes, it now incorporates a new method for CPF number validation that I coded some time ago. The implemented validation logic is mainly based on one of my posts that described the creation of this method.
To incorporate it into jQuery Validate I refactored some exceptions and added tests.
Full merged pull request together with tests can be found here.
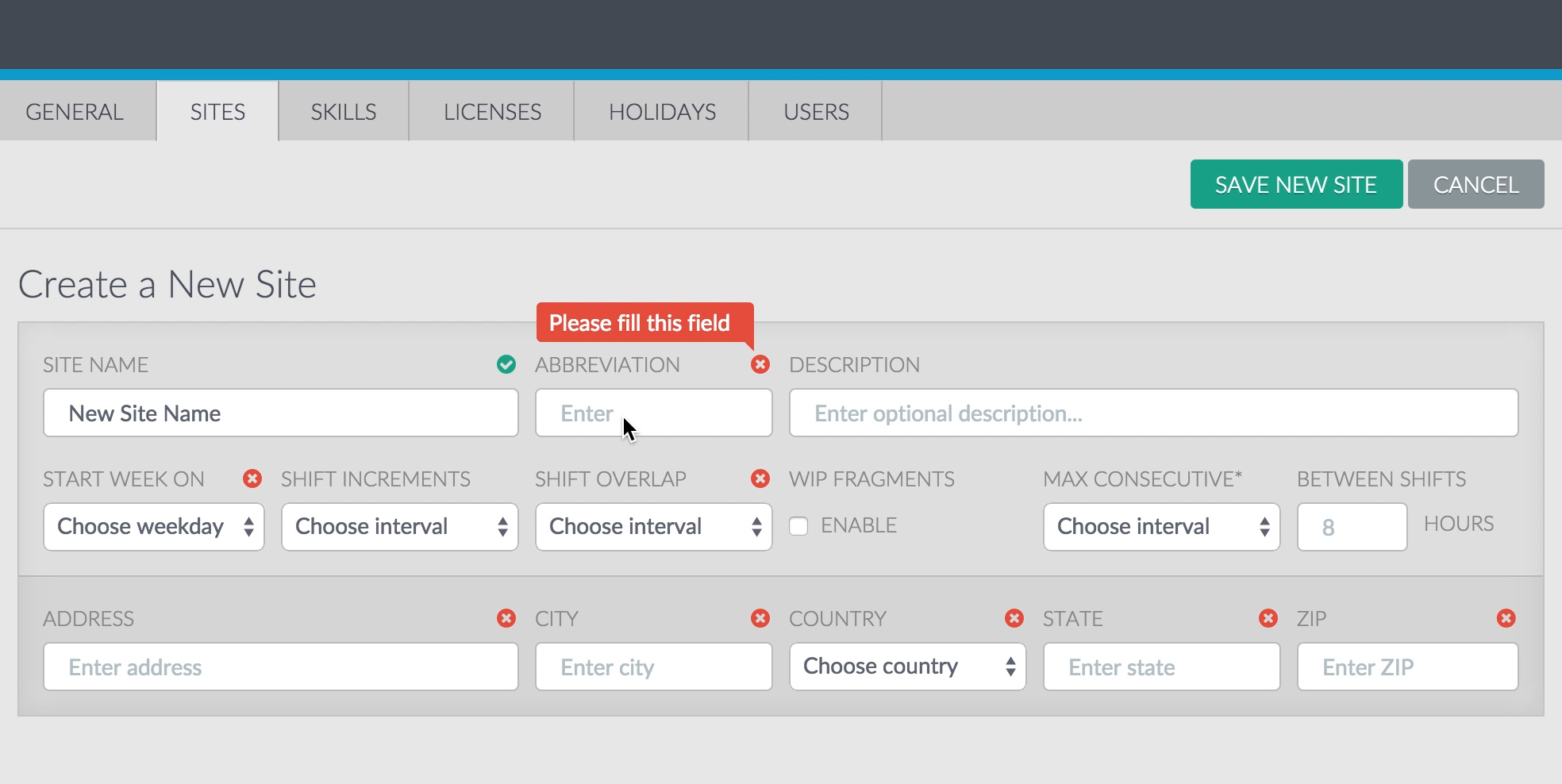
Have you ever created a web form that had more than just two login fields?
Or, ever better - tried to build a profile page that users would fill out with joy?
Ok, now imagine a SaaS application that is built upon an AI engine, which has one purpose and one purpose only - to analyze the huge amount of customer data. And you’re that lucky person that has the honor to find an extremely user-friendly way to convince customers to fill out tons of different forms to set everything up!
That is what I’m currently working on, and my puzzle loving mind is happy. :)
If you answered yes to my questions above, you are already aware that motivating users to fill out a form is one part of the puzzle.
Another part of this game is handling the form validation.
This is a very tricky process when each step gives users a reason to quit.
So lately, I’ve been working on a form validation mechanics that should help users to fill out the forms, rather than bombarding error messages to their screens.
That sounds crazy at first, but let me show you where I’m at in this journey.