Paper audio player made with Polymer 1.0
I hope you’ve noticed that this summer the Polymer team has shipped the production-ready version 1.0 that was announced during Google I/O 2015. Polymer is a shim for a new and young web standard called Web Components, which enables us to create completely custom HTML elements.
Here is an example
Let’s check the default <audio> element. The code we use for inserting any audio file into a web page is really simple and self-explanatory:
<audio src="file.mp3"></audio>And it always looks like this:
Now, what the Web Components standard - together with Polymer - enables us to do is to create a custom element that we could use in a similar way to the default version above:
<paper-audio-player src="file.mp3"></paper-audio-player>However, it could have a custom design, additional features and behavior:

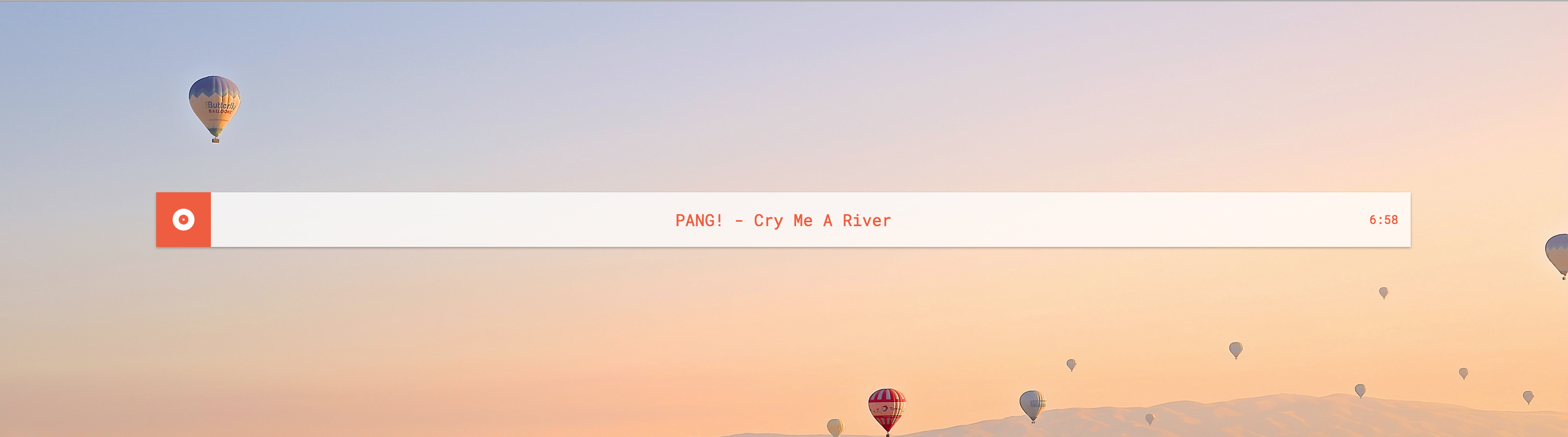
Paper Audio Player
I created the Player above as an opensource element, so you can use it in your next project. Check out its live demo here.
To add it into your project:
- Use Bower (recommended):
bower install paper-audio-player
- Or download it from GitHub as a ZIP
Check out the Readme for more details, customization options and development instructions in the GitHub repo.
How it’s built:
- Web Components - native web standard for creating custom elements;
- Polymer 1+ - production-ready shim for Web Components;
- Audio Web API - native API for controlling audio on the web;
- Audio track loons - Day 2 under Creative Common License.
